Draw a Circle on Screen Space Ue4
Greetings!
Zag hither.
In this Unreal Engine four tutorial I volition cover the creation of a Parabolic distortion consequence on your 2-dimensional HUD, without the utilise of an expensive (and frankly, quite blurry) 3D Widget component.
The Goal
Here are some examples of what we're trying to achieve, with screenshots showing the HUD from Halo Reach, Destiny 2, and our game, Unfortunate Spacemen.



Where It's Used
This effect is good for:
- Giving your graphic symbol'due south HUD (or other not-clickable widgets) a nice curve, like it'due south inside a helmet
- Making your HUD await a bit less flat on the screen (notwithstanding a good practice even for Fantasy games!)
- Beginners in UE4 blueprints! This feature is super easy to implement, as you'll see in just a infinitesimal.
This effect is Not good for:
- Any UI that has buttons you click on. While this result will work for menus in a Console/Gamepad-only game, information technology does Non work on a PC game with buttons you click on because the shader effect is ONLY a visual result and the button boundaries will NOT be in the aforementioned place every bit they are shown to the end-user on the curved UI. In other words, this outcome does non curve the button borders. If anyone has a fix for this, let me know and I'll update this section.
Step 1: Create your HUD Widget
I'm non going to cover UE4 basics in this blog post as there are several dozen decent tutorials out there roofing this sort of affair. In that location are a lot of nuances to getting a proper HUD in your game, and storing the widget references and knowing when to hibernate or testify it — but that'due south non what we're gonna comprehend hither today. And then, if you don't know how to make a Widget or Add To Viewport (hint, that's the node!) you lot'll need to come back to this tutorial after yous larn how to exercise that.
I will presume you know how to make a HUD already. So, first things beginning — Step 2!
Step 2: Create Your Material
Create a brand new Cloth in your Content Browser. I called my material CurvedHUD_FX.
Open the new textile and click on the final input node.

On your Details panel, change Material Domain to User Interface, and Blend Fashion to Blastoff Composite. (NOT TRANSLUCENT!) (edited Oct 14th, 2019)

Now, set your graph exactly like this, with these values and parameter names, and plug it all in equally shown here. (This is the most complicated part, the rest is like shooting fish in a barrel!)
(Full Size Image Hither)

In that location are ii very important variables here. First is the Scalar Parameter chosenDistortionAmount, which will determine how curved your HUD is and allow you tweak it on the fly during gameplay.
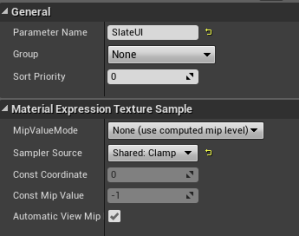
The second is theTextureSampleParameter2D (Param2D), which I've calledSlateUI, which volition be what we set the HUD to as a texture.
Click on the Param2D, SlateUI, and in the Details panel, set the Sampler Source to Shared: Clamp.

This will prevent your HUD from tiling. Very important!
Click Save and Apply.
Step 3: Create a Canvas Panel and Retainer Box
Now return to your HUD Widget's Designer console.
Nosotros're going to apply something called a Retainer Box, which (basically) renders out a panel equally a Texture which yous can apply a Material to — but expect! — we first need to put all your HUD stuff into a single canvas, because the Retainer Box can only agree 1 Child.
Create a Sheet Panel and make certain all the stuff you want curved is placed inside it.
Next, create a Retainer Box and make your Canvas Console a child of the Retainer Box. (You lot may take to besides mess with anchors and placement of the Servant Box, but that'southward pretty petty.)

Then, click on the Servant Box and in the Details panel, modify the Fabric to your CurvedHUD_FXmaterial. Next, set up the Texture Parameter (located but beneath the mat on the Details panel) to SlateUI

This name must match the name of the 2DParam from our cloth!
And that's it. You lot did it! Seriously. Y'all're done, and you're a genius besides. Impress your friends.
Other Notes
- I set my DistortionAmount to 0.two distortion. You may want to try other things, only that'southward upward to you! Hither's the end issue in our game, Unfortunate Spacemen. The first image is with a very high curve, which of course looks ridiculous! The 2nd epitome is with 0.2, which I think looks like a proper helmet!


- We likewise have our HUD shift around with the movement of the first person helmet, but that's another post for another twenty-four hours. (Hint: Shift the RetainerBox around with World Coordinates-to-Screen Coordinates)
- Yous can probably change the baloney value dynamically (similar Halo Reach does when moving from First to Tertiary person view) past creating a Dynamic Material Instance of the Retainer Box's material. I accept non tried this, merely I imagine all the correct stuff is easily exposed in Blueprints.
- I would not recommend using Transform Skew on widgets, specially text. This result is much improve than that, and on some fonts, Skew makes the lettering appear "bumpy" and non-uniform.
- Y'all may want multiple servant boxes for dissimilar elements. You may detect on some games while the bottom left or right and top left or right content is curving inward, things similar the very top or bottom are more than normal as to non stretch or sink too low into the user's frame. This cloth in UE4 is instanced, and then you can accept many HUD pieces uses information technology at different curve values. (I can't speak for functioning on that but my tests seemed fine.) Bungie'south Destiny 2, for example, seems to utilise a different curve value for its objectives panel, as shown below. If I had to guess, they did this for readability, or information technology's just a play a trick on of the eye.

- Big thank you to Airuen from the UE4 AnswerHub, who did a lot of the legwork on the material graph! I tin't practise math, but patently they tin.
Thanks for reading! Feel free to share this, as I know information technology's a big one people have been looking for.
Skillful luck out at that place, Developers!
– Geoff "Zag" Keene
Y'all tin can follow me on Twitter at @geoffkeene!
Source: https://zaggoth.wordpress.com/2018/11/08/ue4-tutorial-creating-a-parabolic-curved-2d-widget-hud-like-halo-destiny/
0 Response to "Draw a Circle on Screen Space Ue4"
Postar um comentário